Reimagining the Seasonal Allergies Treatment and Management
Allergy Clue for Seasonal Allergies Testing, Treatment, and Management, June 2018
Project details
This is the story of how I invalidated the original concept of location-based allergy forecast and pivoted to a new idea after the user interviews to build a mobile app called “Allergy Clue - to perform online seasonal allergies tests and improve their treatment and management.”
Outcomes:
Online seasonal allergies symptoms test, Allergy symptoms management, treatment information, Concept validation of online-based test
Tools:
Sketch, Paper prototyping, Design thinking methodologies, Usability test
Timeline:
3-weeks
Overview:
Allergy Clue is a mobile app used to perform online symptoms-based allergy tests and provide treatment and management information based on the test results.
This was part of a three-week class project, and I started the project with the goal to provide allergy forecasts for better symptoms management, but after the user interviews, I observed that allergy forecasts are invaluable to users with seasonal allergies and pivoted to a new concept of symptoms-based online allergy tests to provide treatment and management information.
“It only takes five seconds to use a nasal spray. Don’t want to waste time to track pollen.”
- Research participant
Problem Statement
The whole product idea started with the following goal:
Initial goal
An easier way to provide location-based allergen count forecasts to users for better allergy symptoms management
BUT…
After the user interviews data analysis, the location-based pollen count forecast was not found to be valuable to the user because of the user’s mental model of not tracking the allergen forecast to manage their symptoms.
THEN…aha…
I identified the pattern of “unaware and unsure of specific pollen that the user is suffering from for better management” among the participants as well as their behaviors and attitudes toward allergies i.e., seasonal allergies are manageable but not life-threatening illnesses, which pivoted the concept of a symptoms-based online allergy test to provide personal allergy treatment and management.
Pivoted goal
An easier and effective way to perform online allergy tests based on user symptoms to provide information on the pollen they are allergic to and to provide better allergy symptoms management information based on the test results
A method to track symptoms, medications, user activities, habits, and environments over a certain period to provide personalized one-on-one alerts, information to the user for better allergy symptoms management, and the sharing of information with an allergist to aid in diagnosis
Target Audience
Users who currently have and have started suffering from seasonal respiratory allergies (pollen allergies)
Users who are interested in finding out which specific allergens they are allergic to before visiting an allergist
Users who are interested in keeping track of their daily activities, habits, and environments as well as seasons that trigger the symptoms to share with the allergist
Collin’s family persona
At the beginning of the project, created two assumption-based personas based on the above target users. After user interview analysis, I realigned Taylor’s persona’s goals, needs to the newly pivoted concept and, given the project's timeline, decided to take the Minimum Viable Product (MVP) project building approach. With this decision, I continued to brainstorm on Taylor’s needs and goals and planned to revisit Collin’s persona needs in the second iteration.
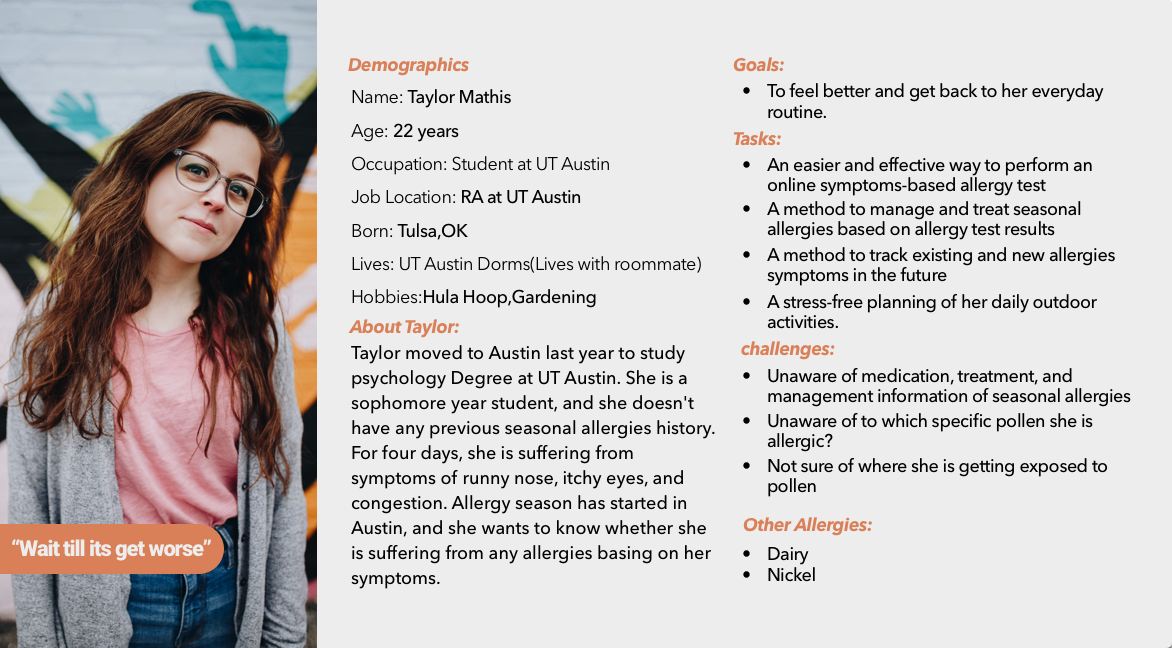
Taylor’s persona
My role
This is a three-week product design project led by me. Given the timeline for the project, I decided to take the MVP approach by considering designing for the following two task flows and a continuous feedback loop from the target audience to improve the product.
Task 1
Online symptoms-based allergy test to provide better symptoms management and treatment information
Task 2
Tracking the known allergy symptoms and medication information to provide personalized 1-1 alerts and reminders as well as to record information on the user’s symptoms, environments, and habits to provide better symptoms management information
Design process
Discovery phase
DESK RESEARCH
I kicked off the project with online generative research to understand the seasonal allergies market and target audience validation by asking the question, “Are seasonal allergies really a problem for the US residents, and how are they affecting the individuals?” With this knowledge, I validated the seasonal allergies market and came up with a clear measurable research objective to conduct the user interviews.
Research objective
An Easier and More Effective Method of Location-Based Allergens Tracking in the Air for Better Allergy Symptoms Management
Identified allergy facts from online research
GENERATIVE RESEARCH
User interviews
With a clear research objective in mind, I came up with user research questions and conducted three forty-five-minute in-person interviews with individuals who actually suffer from seasonal allergies.
User interviews data analysis
After 3 user interviews, conducted the data synthesis using an interview analysis framework
To identify common patterns and themes using coding system
To validate the users’ goals, needs, motivations, and pain points when suffering from seasonal allergies.
KEY FINDINGS
Invalidated primary research objective by understanding the user’s mental model
Seasonal allergies are problems but not too serious to track daily for allergy management. The users take medication based on their symptoms, which invalidates the primary research objective of tracking the location-based pollen count.
It only takes five seconds to use a nasal spray. Don’t want to waste time tracking pollen.
-Research partcipant
Lack of motivation
The users don't put effort into tracking the allergens/pollen count before taking medication. They just take their medication based on their symptoms or take their medication daily throughout the allergy season.
Wait ’til [it] gets bad and take medication.
-Research participant
I don't track. I just go with my symptoms.
-Research participant
Relatively new users suffering from seasonal allergies being unaware of the specific pollen they are allergic to as well as allergy management symptoms
The users who recently started suffering from seasonal allergies are unaware of which pollen types they are allergic to and don't know how to manage them initially. Without awareness of this information, the users think they are suffering from fever, itchy eyes, or the common cold.
I suffered from fever, a runny nose for more than a week. Scheduled [an] appointment with [the] family physician, and the doctor asked me to explain [the] symptoms. [The] Doctor said I am allergic to cedar and prescribed Zyrtec.
-Research participant
Feeling sick but not really sick.
- Reseach participant
Various environmental and location-based ecosystem arrangements as a reminder to take medication
The users put their medication on a coffee table (in their line of sight) or right next to the bathroom sink knob as a reminder to take it. There have been situations where the users forgot about their allergist appointments to take steroid shots.
Pillbox refill. Sometimes I [forget] to refill [the] pillbox, and those days, I forget to take medication.
-Research participant
NEW RESEARCH GOALS
By invalidating the primary research objective, I identified the seasonal allergy knowledge gap in relatively new people who are allergic to pollen. By uncovering this, I pivoted to new research objectives.
Pivoted goals
An easier and more effective way to perform symptoms-based allergy tests to provide information on the pollen they are allergic to and also provide better allergy symptoms management information
A method to provide personalized one-on-one alerts for symptoms management and medication reminders as well as help in planning outdoor activities for relatively new people who are allergic to seasonal pollen by tracking their symptoms, medication, and outdoor activities and habits
Competitive analysis
Before brainstorming the design, I conducted a competitive analysis to gain knowledge on seasonal allergy features and services available in the current market so that I can prioritize the features for Allergy Clue. With this knowledge, I decided to prioritize and ideate on the online symptoms-based allergy test feature.
Here are some of the current market competitors identified during the user interviews:
Design Ideation
The design ideation kicked off with validating and realigning the personas’ needs and goals with the new pivoted research goal. At this point, I made the decision to take the MVP(Minimum viable product) product-building approach and revisit 2nd Persona needs and goals in the second iteration of the product-building approach.
TECHNOLOGY DECISION
To provide personalization/customization management and treatment information to the user, the process requires capturing the user’s GPS to notify where they have been exposed to the pollen. The goal is to eventually provide the users with better personalization management tips for their symptoms by learning their daily movement habits based on allergens in the air. This need leads to designing a mobile app instead of a web app.
SCENARIO-BASED UI DESIGN
In the scenario-based design process, I used Taylor’s persona needs to come up with the tasks. I used tasks to model the UI flows and to identify the UI components for the tasks. During the design ideation, persona helped in setting the context, boundaries. I kept Taylor’s needs at the center while designing the wireframes for the Allergy clue. When making design ambiguity decisions, I always prompted myself with the question “What will Taylor do in the given situation?”
Here are the wireflows designed for 2 tasks:
Task #1: Performing online symptoms based allergy test
Task #2: Allergy symptoms management and treatment information
Wireframes and Prototyping
DESIGN ITERATION #1
After sketching a few ideas, performed a click test on paper sketches with 2 users to find out any UI gaps and confusion areas while completing the tasks to improve the design and interactions before digitizing the screens. By doing this I only not identified the UI components and interactions gaps but also saved time by making changes to the design before digitizing the final screens.
Positive feedback
The users liked performing online allergy symptoms tests without creating an account with the app.
Negative feedback
Users are confused with the information-overloaded on allergies symptoms selection screen.
DESIGN ITERATION #2
I did the second iteration on design and user flow by implementing feedback from iteration 1 and took the sketches to low- to mid-fidelity wireframes using the Sketch tool and created the prototype link.
Concept validation and usability test
I conducted a concept and usability test on the Allergy Clue app with five users who thinks they are suffering from seasonal allergies or recently suffering from allergies to get feedback on the UI content and validate the concept of the app.
I designed the usability tasks with the following objectives to measure the Allergy Clue outcomes and validate whether Allergy Clue meets the users’ expectations.
USABILITY TEST OBJECTIVES
Efficiency
How effectively a user can perform allergy tests based on their symptoms
Efficiency
How effectively a user can understand and find post-test allergy management and treatment information
Learnability
To learn the proof of concept of a user taking the symptoms-based allergy test on the app
USABILITY TEST KEY FINDINGS
I synthesized the data using the rainbow color framework to identify common patterns and pain points while performing the allergy symptoms tests to improve Allergy Clue to meet user expectations and uncovered the following key findings.
FINDING #1
Confusion of UI Interactions and affordances
Oh! Looks like [the] allergy test is still going on.
-Research partcipant
FINDING #2
Breath of product feature is not clear
"Strat Tracking button looks like I am turning on something immediately without more information"
-Research partcipant
FINDING #3
Lack of confidence about some allergy content
I don't know whether [the] information here is based on actual science.
-Research participant
RECOMMENDATIONS
RECOMMENDATION #1
1.Present the data with better readability by increasing the line height.
2.UI pagination or some micro text explaining the continuation of the test.
RECOMMENDATION #2
1.Use better UI labels and Micro-instruction to give clear functionality of the feature.
2.Present with more clear and detailed information.
RECOMMENDATION #3
1.Show images of how specific allergy looks in real-world and most common places to find them.
2.Present with research and facts related to information from a credible source.
E.g., FDA source: Seasonal Allergies: Which Medication is Right for You?
PROOF OF CONCEPT
"I really really like this. I probably use this App, if this is available in [the] market.
-Research participant
"When will be this App available for download.”
-Research participant
Personal reflections
RETROSPECTION #1
The design thinking process is not always straightforward
The design thinking process is always unexpected, and one must be ready to pivot at any instance in the process with the identified insights from the exploratory research. Before starting this project my assumption of the design thinking process is straightforward but after this experience, I will always be ready for those unexpected turns within the project.
Design thinking process before this project
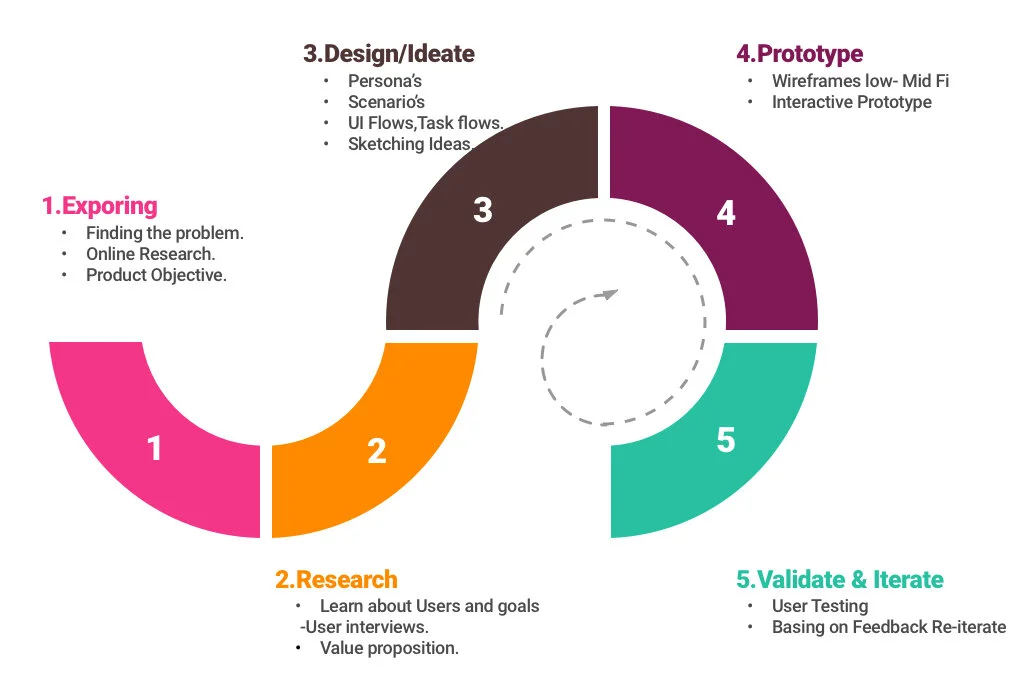
Actual design thinking process
RETROSPECTION #2
Better project timeline planning and management
I spent too much time doing online research prior to user research to get the sense of the seasonal allergies market for the product to sustain in as well as online available data. By setting a clear timeline at the start of the project (agile development) and sticking to the timeline to keep me on track in the product development.
RETROSPECTION #3
Mitigate the information bias while interviewing an immediate family member
Interviewing and navigating the conversations with the immediate family members is not a very good idea, and there is a chance of introducing the information bias results in not gathering good-quality data. I ended up not using the data for the interview analysis. Next time, I will encourage candidness during said interviews.